
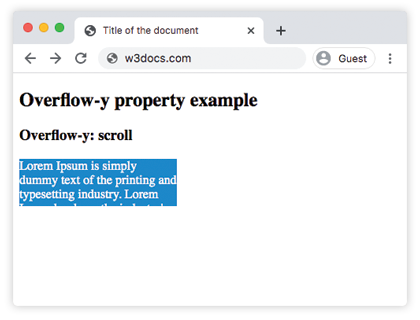
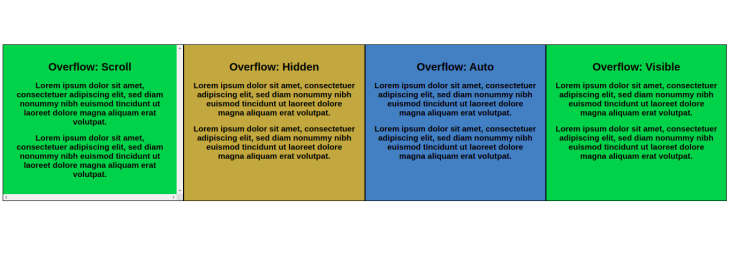
overflow CSS. scroll. overflow-x, overflow-y. Propiedad visibility (visible, hidden, collapse). Ejemplos (CU01038D)

css - Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome - Stack Overflow

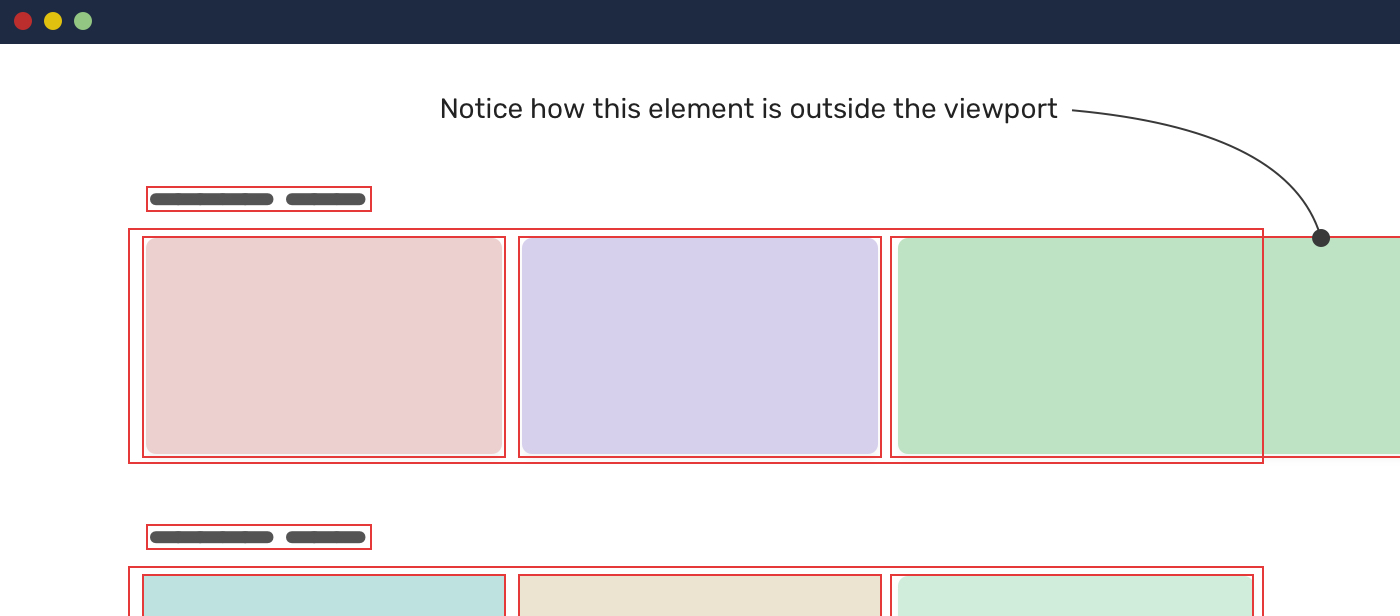
html - Prevent absolutely positioned element in { overflow-y: auto } div from triggering scrollbar - Stack Overflow

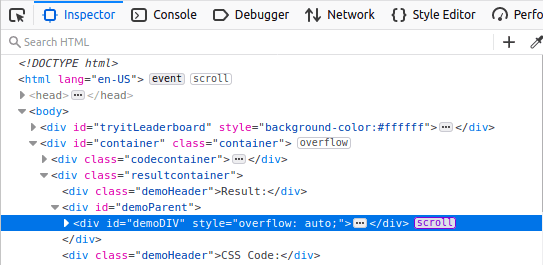
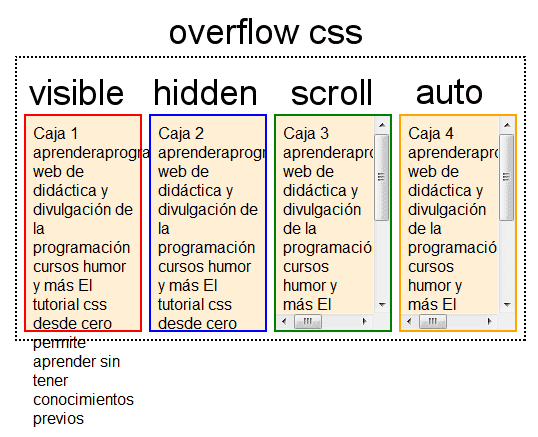
![html/css] overflow 속성 (overflow: visible, hidden, scroll, auto 차이) html/css] overflow 속성 (overflow: visible, hidden, scroll, auto 차이)](https://t1.daumcdn.net/cfile/tistory/2315C63C533CF03F25)