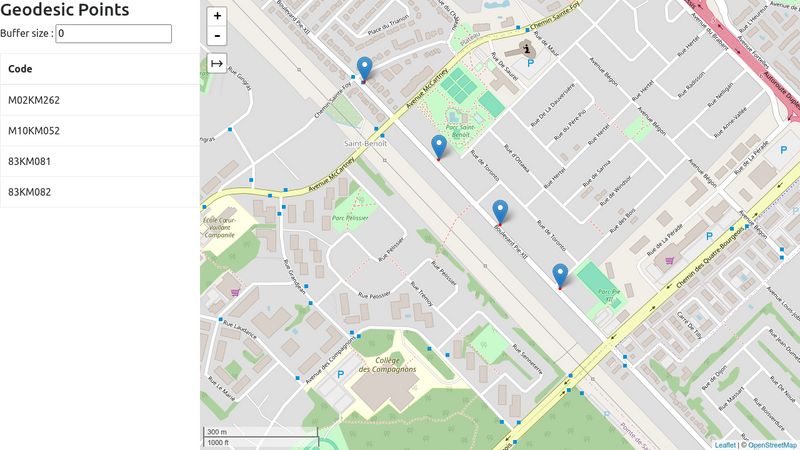
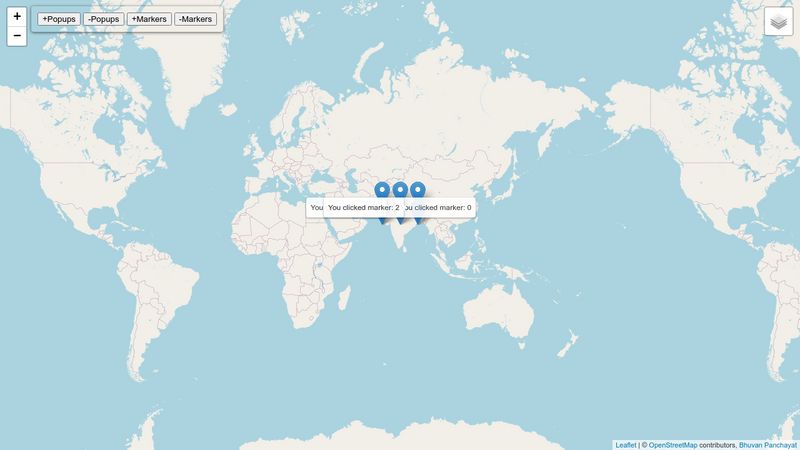
leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange
GitHub - anushri786/leaflet-marker-onclick-display-chart: On click on marker which is displayed in leaflet map ,i am trying to display chart which should be display on click on marker on the same page with