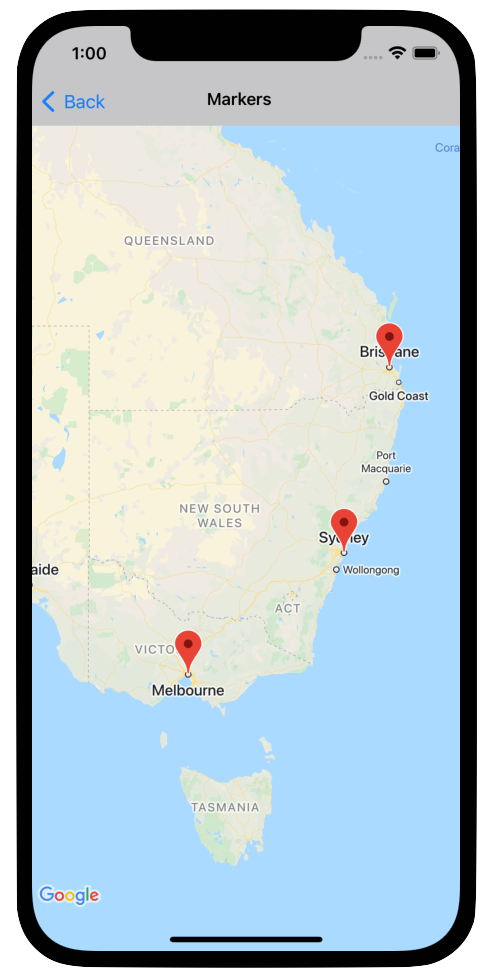
javascript - how to create a overlay marker on map which stays is center of the screen in react-native - Stack Overflow

Map Marker Green Screen Shadow Loop Red Stock Video - Download Video Clip Now - Direction, Map, Straight Pin - iStock

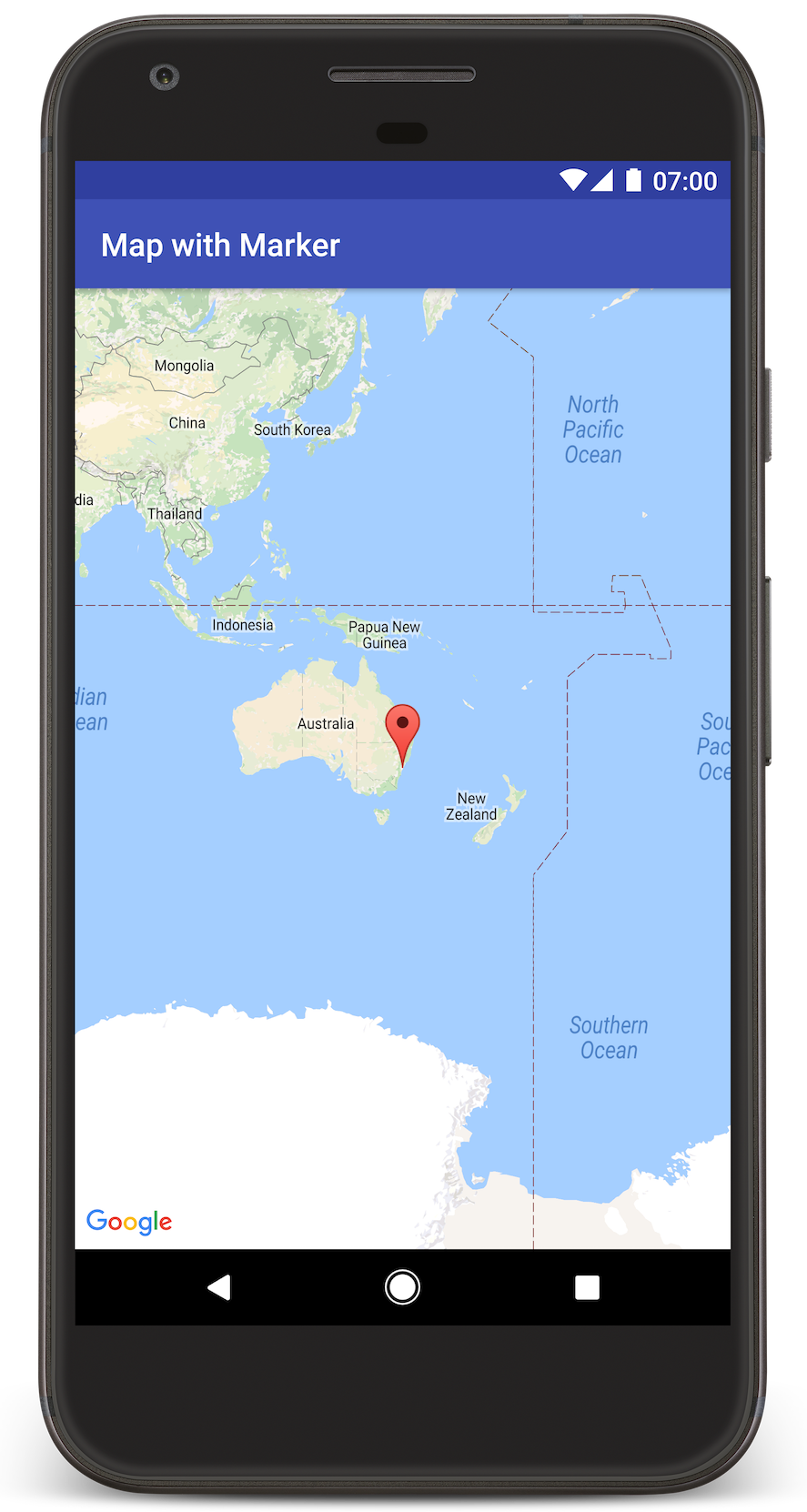
android - OnClick of My Location marker in Google Maps Display two Icons at bottom of screen - Stack Overflow

Map Marker Green Screen Loop Blue Stock Video - Download Video Clip Now - Map, Icon, Direction - iStock