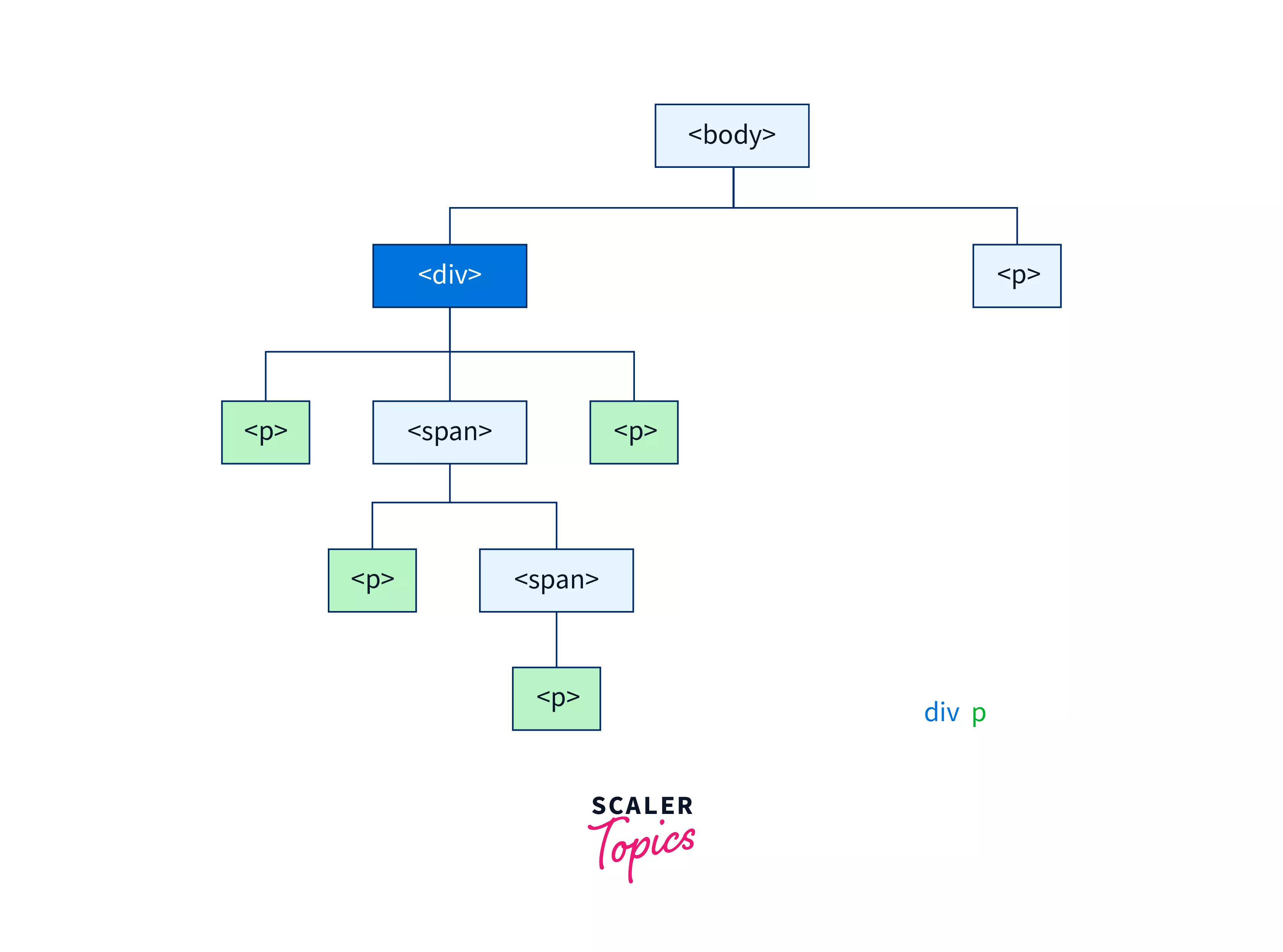
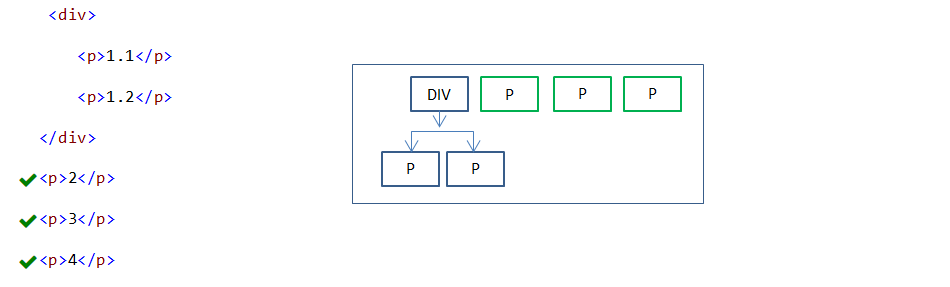
Difference between div>p and just div p - HTML & CSS - SitePoint Forums | Web Development & Design Community

javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums

Help understanding space occupied by positioned page block elements - HTML-CSS - The freeCodeCamp Forum

html - Is there a way to apply styles to all the certain elements/classes all over the page by using hover on one particular selector? - Stack Overflow