⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

⚖ Browsers support for the Content-Security-Policy style-src-elem directive for CSS styles in <link href and <style> elements

⚖ Content Security Policy: data:-URL in style-src for CSS styles is not considered as a built-in or external style

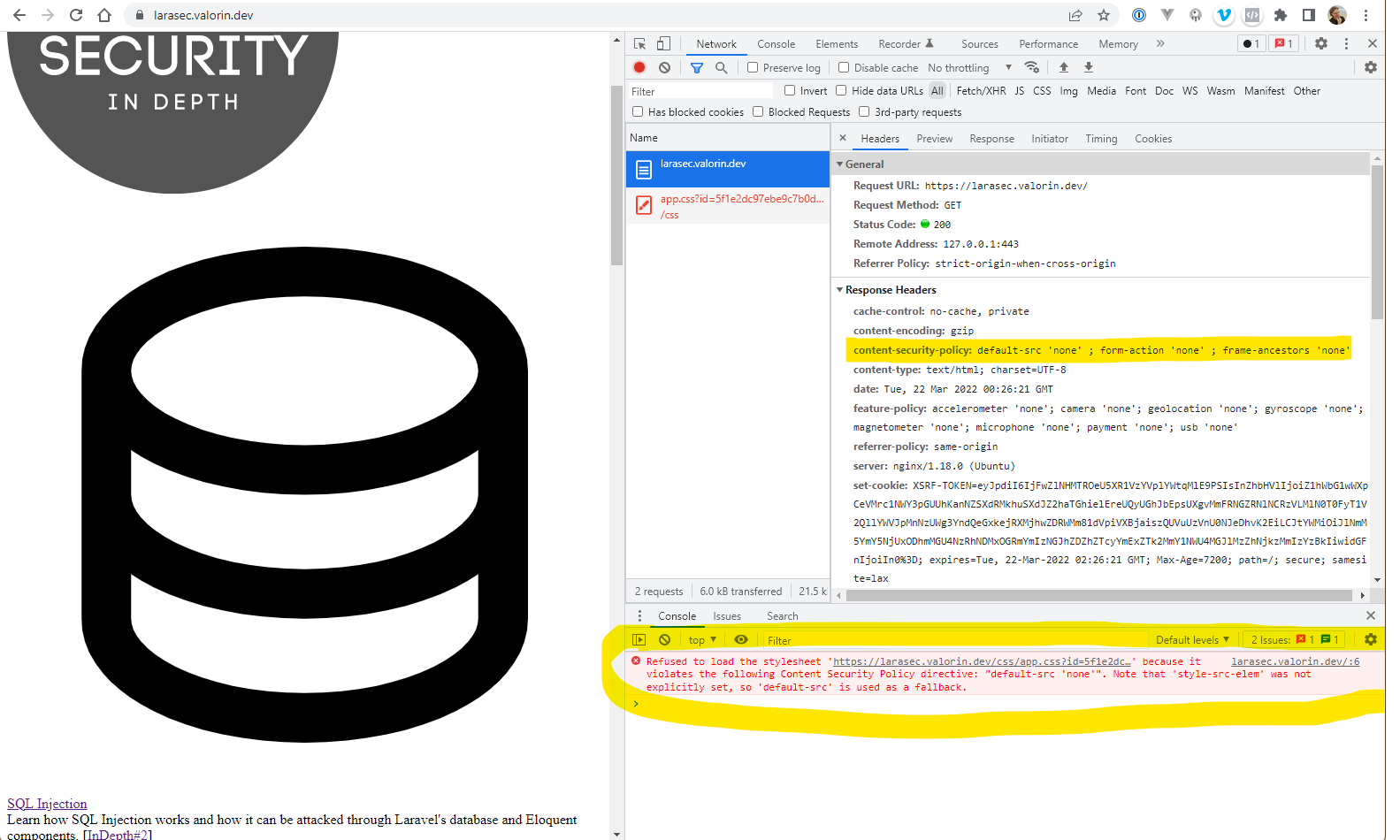
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

web application - Google CSP Evaluator and style-src 'unsafe-inline' - Information Security Stack Exchange

⚖ CSP: the 'nonce-value' allows external stylesheets from any sources and allows inline styles without 'unsafe-inline' in the style-src, but does not allow @import; 'nonce-value' is case-sensitive