Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular

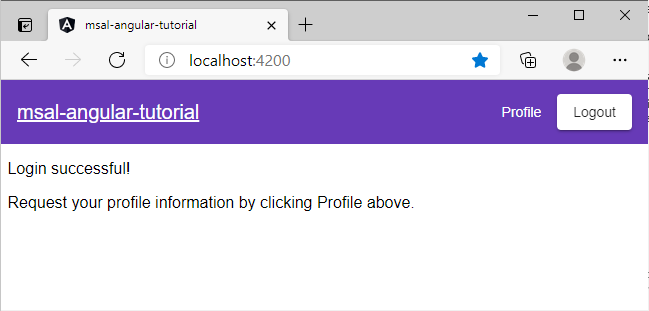
Tutorial: Create an Angular app that uses the Microsoft identity platform for authentication using auth code flow - Microsoft Entra | Microsoft Learn

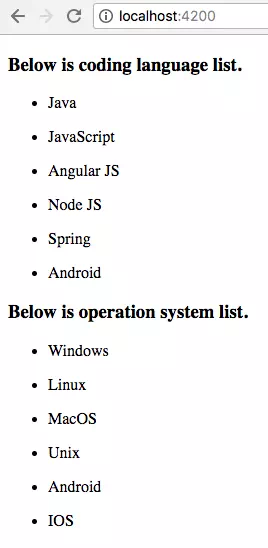
angularjs - How i can display child records from corresponding parent id in angular js - Stack Overflow